original publication date: 07.04.2024
Edited for clarity.
07.03.2024
Hey everyone!
While I was writing the previous post I was fiddling with the folder system. This system is based on Nick Milo's LYT Kit 6 from Linking Your Thinking.
Part 1: Folder System

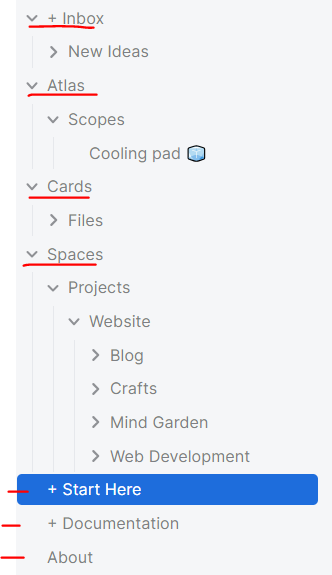
From top to bottom, this is the current folder system,
- Inbox
- New Ideas
- Atlas
- Scopes
- Cooling Pad
- Scopes
- Cards
- Files
- Spaces
- Projects
- Website
- Blog
- Crafts
- Mind Garden
- Web Development
- Website
- Projects
- Start Here
- Documentation
- About
Note: I'm having second thoughts about this folder structure because I didn't take into account that in the long-term, I will need to differentiate between the files that need to be transferred to the TiddlyWiki/Blink file and those already transferred. In other words, there are three states the files in this vault will be, to edit, edited and to transfer, and transferred. In the end, I decided to leave it to my future self to solve this issue.
The folder from the top, + Inbox is where I store the files that haven't been edited. New Ideas is a folder I have in another vault so I added it here as well. I just deleted that because it didn't bring any benefit.
The Atlas folder, both in this and other vaults, is intended for files that filter the vault's content. In this case, the Cooling Pad displays files from the + Inbox folder. This way I don't have to click through files and instead use the Cooling Pad to maneuver through the vault. The Cooling Pad is a type of scope so that's why it's inside the Scope folder.
The next folder is Cards. This folder is for files that make the meat of the vault. Right now, it's not very populated. I'll add files related to the Mind Garden. The rule of thumb I use for this folder is to add any note with a single idea.
Last but not least, the thickest folder, Spaces. The intention behind this is to add subfolders of about any kind of project. Think of it as a workspace but not limited to "work." Perhaps a desk space where you can bring any materials and work on any project you want makes more sense. I placed the Website subfolder into the Projects subfolder. The website is divided into what I considered the main categories of content I intend to publish, Blog, Crafts. Mind Garden, and Web Development.
The last three are files, + Start Here is the main page, + Documentation will have meta information on the design and process of the creation of this website, and the good old About page contains some personal information about yours truly.
After working on the folder system, I edited some more files up to the number I think I have a goo chunk to move on. Thus, I will be moving to the next phase of the project, importing the .md files to TiddlyWiki/Blink.
But before that, I want to make sure to save my current progress on the cloud. I'm using a public repository on GitHub. I will walk you to the process of saving the files using GitHub Desktop, as the initial set-up of the account and software happened a few years ago.
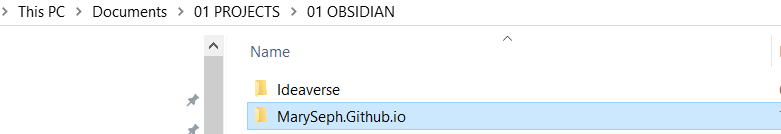
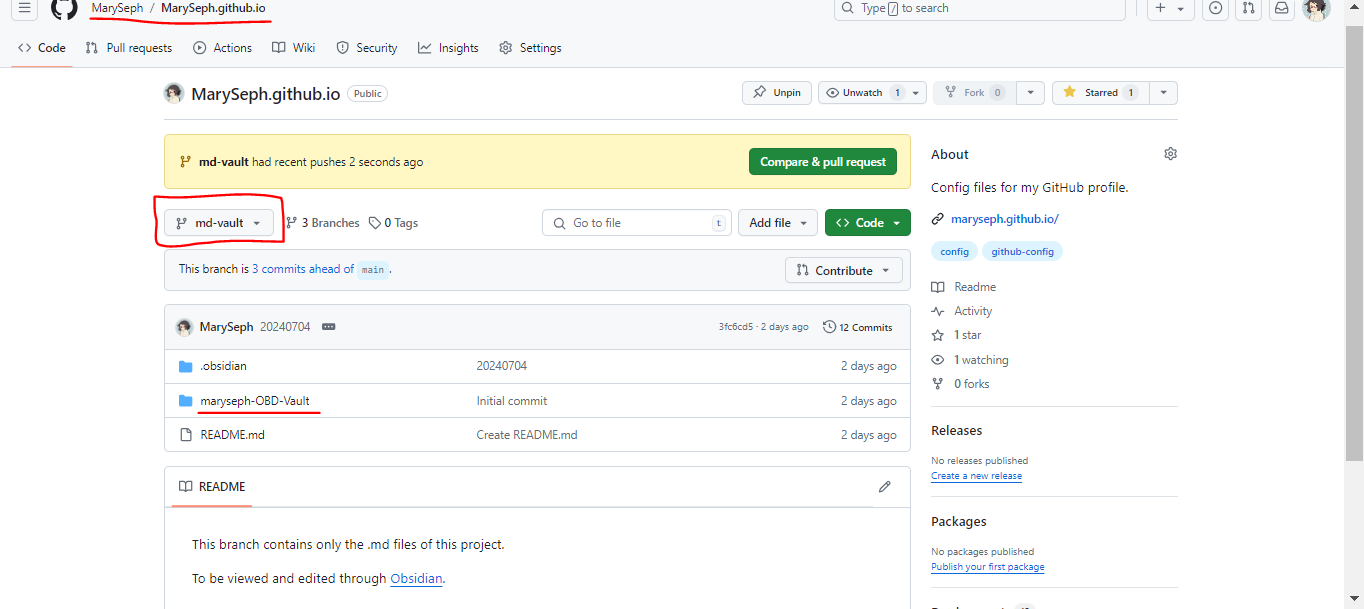
So because I already have the public repository created, instead of cloning the repository, I created a folder in my computer with the same name. Then, in the repo, I created a branch called md-vault.


The top underlines text is the name of the repository, the squared text is the name of the branch, and the other underlined text is the folder that I'm using with Obsidian.
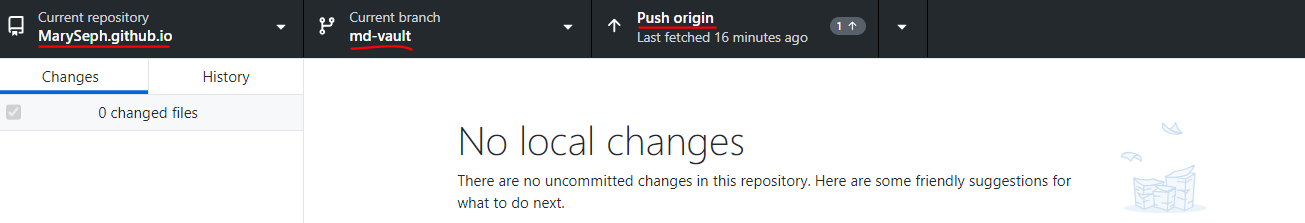
To upload the folder, in GithubDesktop, I went to Files > Add local repository and added the folder with the same name as the repo. Both folder synced up nicely. After making edits through Obsidian, I commit them and push them to the md-vault.

It's very important to push the changes to the correct branch.
To make sure the files are being saved to GitHub, go to the website or load it and make sure the folder has had its latest update in the last few seconds and the description matches what was written before committing (lower left corner of GitHub Desktop).
SO! Next time it will be ALL about TiddlyWiki/Blink! Ohhh I'm so excited to use it again and fumble around! See you next time!